How To Upload WebP Images In WordPress in 2024? [With/Without Plugin]!
This is the most detailed guide which you would get on How To Upload WebP Images In WordPress In 2024?
So, if you want the images on your website:
To look stunning.
Load fast.
Then this guide is for you.
So, let’s dive right in.
What is WebP image format?
WebP images is an image format which is made by Page Speed Insights of Google.
It is also known as the next-gen image format.

It is quite similar to other image formats such as PNG, JPG, and GIF.
But gives you the same image quality but at a low image size.
It helps your website to load faster without compromising the image quality.
Many speed analyzing tools like GTmetrix or Page Speed Insights recommends using WebP images on your website.
How does WebP works?

WebP images work on two types of compression:
Lossy Compression
Lossy Compression of WebP images uses predictive coding similar to which is used in the compression of keyframes in a video.
Lossless Compression
Lossless Compression of WebP images is a very complex process.
It uses the already seen image fragments to create new pixels.
If you want to know more about this compression then you can visit this article.
Which Browsers support WebP images?
According to a recent study by caniuse, more than 91% of the browsers now support WebP images.
The browsers which have support for WebP images are Firefox, Chrome, Safari, etc.

Safari has recently supported the use of WebP images in IOS 14 but still hasn’t support for WebP images in IOS 13 or less.
Also, 9% of browsers still haven’t got support for WebP images.
So you can use plugins like Shortpixel which can convert WebP images to PNG or JPG images if the browsers don’t support WebP images.
Check it out>> Micro niche blogging guide [2024 Edition]!
How WEBP images impact your website’s SEO?

Google officially hasn’t confirmed yet that using WebP images on your website is good or not.
However, its speed analyzing tool Page Speed Insights recommends you to use WebP images on your website.

But there are many indirect SEO benefits of using WebP images on your website.
First, it has a lower file size than any other image format so it helps your website to load fast.
Also, the image quality remains the same in lossless WebP images, which improves the UI (User Interface) and UX (User Experience) of your website.
PNG vs JPG vs WebP images

There are numerous image formats all around the web.
But the most popular ones are:
- JPG.
- PNG.
- WebP.
Here is a quick video about image formats out there.
However, all of the three have some good as well as bad things in them.
JPG
Great high-quality pictures, suitable for photographers.
However, due to its high quality, it also has a high image size.
Also, it doesn’t hold well after compression which can be a drawback.
PNG
Great picture quality with moderate image size.
Supports transparent images.
Great for compression as it retains its quality after compression.
Used mainly to make logos, banners, etc.
However, it is not suitable for photographers.
WebP
Similar picture quality like JPG and PNG but comes with the lowest image size of them all.
According to a study by Google on WebP images:
- 25-34% less image size than comparable JPEG images.
- 26% smaller size than PNG images.
Great for compression purposes.
One drawback of this image format is that it is still not supported by 9% of browsers across the world.
Pros and Cons of using WebP images
Pros
- Increases the speed of your website
- Reduces the disk space of images
- Higher Image quality
- Improves the UI and UX of your website
Cons
- 9% of browsers still don’t support it
Read >> How to add FAQ schema in WordPress [Step-by-step guide]!
How to upload WebP images in WordPress
There are many benefits of using WebP images on your website.
The worst part?
You can’t use it on your native WordPress.
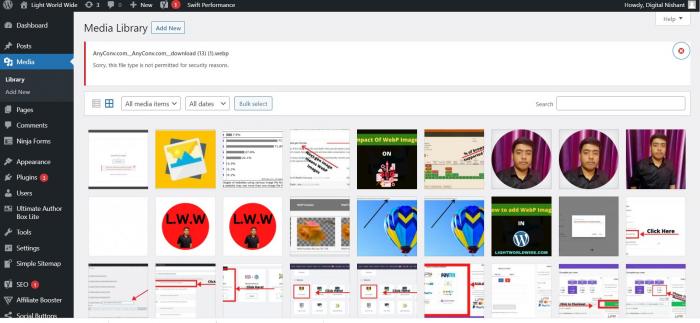
If you try to do so, then WordPress will show you this message:
“Sorry, this file type is not permitted for security reasons”.

Along with that, you also can’t add WebP images to the media library as well.
When you try to do so then it shows this message:
“Sorry, this file type is not permitted for security reasons”

But you can add WebP images in your WordPress either by adding some code to your website or by using some plugin.
Here is a video by BM tech tips on how to upload WebP images to WordPress.
Simple steps to upload Webp image files in WordPress without plugin
Here are some simple steps you have to follow if you want to add WebP images to your WordPress website without a plugin.
First, login into your WordPress dashboard.
Then go to the Appearance section under the theme tab in your dashboard.
Next, go to functions.php.

Copy and paste the code given below at the end.
function webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
$existing_mimes['webp'] = 'image/webp';
// return the array back to the function with our added mime type
return $existing_mimes;
}
add_filter( 'mime_types', 'webp_upload_mimes' );But that’s not enough because with this code you can only add WebP images to your WordPress website but can’t preview it on your media library.
If you want to preview it then you have to add this code as well in functions.php after the first one.
//** * Enable preview / thumbnail for webp image files.*/ function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);Bang you can freely use WebP images on your WordPress website.
Update!! WordPress now supports WebP images
With the recent WordPress 5.8 update, WordPress now allows its users to upload and use WebP images on their website.
This means that you can normally add WebP images to your website without any code or plugin needed.
However, still, a significant number of web browsers don’t support WebP which means if you use it on your website then it won’t be visible in unsupported browsers.
So, to fix this problem you have to go with the plugin way!
Also, if you are using less than WordPress 5.8 version then you can go with the code method mentioned above if you don’t want to use any plugins.
Check it out>> WordPress vs Blogger – Which is best for making money?
Upload Webp images on WordPress website with a plugin
There are two freemium plugins that you can use to compress your images and convert them into WebP format.
ShortPixel

ShortPixel is an image compression plugin that can automatically compress and resize the images on your website.
Along with that, it converts your existing as well as newly added images to WebP format and also serves these format only to browsers which supports this image format.
It is a freemium plugin that gives you the optimization of 100 images/credit per month for free.
And gives you optimization of one time 5000 images/credits at the price of $5 and if you have more images to compress then it gives you one-time optimization of 10000 images/credits at $10.
I would recommend that if you have a new website then you can use it for free but if you have an existing website then do buy any of the plans for one time and use it for free afterward.
Shortpixel counts each image as credit so to optimize the same image multiple times you have to use credit each time.
You can use your credits on unlimited websites by connecting them with one short pixel account.
Installation
To use this plugin on your website, you first have to install this plugin to your WordPress website.
For this you have to go to Plugin>>>Add new.
Next, type Short Pixel in the search box.

Install and activate it on your website.

WebP Image Conversion
After installing this plugin, go to Settings <<< Short pixel.
Then go to its advance section and follow this step to enable WebP images on your website.

Under the WebP images part, check the box for “WebP images”.
Now check “deliver the WebP images”.
Select the radio button of “using <picture> tag syntax”.
Leave the rest as it is.
Then save the changes, and now you can use WebP images on your website.
EWWW Optimizer

EWWW Optimizer is another image optimization plugin similar to ShortPixel.
It compresses the image and shows all your images in WebP format on supported browsers.
It is a freemium plugin that gives you these features in its free version:
- Compress unlimited images with no size limits.
- Pixel perfect optimization to compress the last byte from the image without reducing the quality for performance.
- It optimizes every image wherever it is present on your website.
- You can set the maximum dimensions of images allowed on your website, which fastens up your website.
- It switches between different images format automatically from PNG to JPG, JPG to GIF and many more.
However, if you want to take your image compression to the next level then EWWW pro gives you Compression API which is one of the most advanced image compression algorithms in the market.
Here are some pro features of this plugin:
- Premium level compression with automatic WebP conversion.
- Priority support which respond quickly to the problem you are facing.
- Global delivery of fonts, images, JS, CSS and HTML which gives your website a fast speed.
Here is the monthly pricing of the pro version of this plugin.

But if you want some more value then you have to go for a yearly plan which gives lets you use the pro version free for additional 2 months.
Here is the yearly pricing of the pro plan.

I prefer Short Pixel over this EWWW optimizer plugin if you are a beginner because Short Pixel gives you more features in the free version.
You just have to pay for the number of images compressed.
Also, if you have just started your website then you should definitely use this plugin on your website.
But if you want more compression features, and you afford the EWWW Pro plugin, then you can also check it out as well.
Installation
First, install and activate the plugin on your WordPress website.

After the installation, you will be greeted with a setup wizard.

If you don’t have an idea of what to do then you can click on “I know what I am doing” to exit from it.
WebP Image Conversion
Then on the next screen, you will get a lot of options.
But don’t get exaggerated from it.
However, if you just want to do WebP image conversion, just do the settings that I am going to tell you.
So, let’s get started:
Scroll down and check the box next to “WebP conversion method”.

Then click on save changes.
After that, scroll down and go to the “WebP deliver method”.

Then click on “<picture> WebP rewriting method”.
If this doesn’t work, then you can choose JS WebP rewriting one as well.
How to convert any image format to WebP
Here is a personally used method that I used to convert any image format to WebP.
Step 1: Check the image format

Step 2: Go to the tool
Go to anyconv.com and put any image format out there.

Select the WebP image type.
Press convert.
Step 3: Verify images are loading in WebP or not
Right-click on the image and click on open image on a new tab.
Then check the extension.

Should I use WebP images on WordPress website?
Yes, definitely you should use WebP images on your WordPress website.
But it is also true that WebP images are still not supported by 9% of the browsers.
So, you should use a plugin like Short Pixel to convert the images on your website to WebP so that the images on your website are shown in browsers that don’t support WebP.
Dead End
Now I would like to listen from you.
Do you use WebP images on your website?
Also, which plugin do you like for WebP conversion Short Pixel or EWWW Optimizer?
Either way, tell me in the comments below.


