Kadence Theme Review: Is the Hype Worth it?
Kadence WP Theme Review
Summary
Kadence is a great WordPress theme that comes with all the features that a WordPress theme should have.
More than that it comes with awesome features that you won’t find in any other WordPress theme like account options, SVG icons, and more.
All thanks to its responsive community who always gives suggestions to its developers about what features they want in this theme.
I am personally using the premium version of this theme for the last 2 months and haven’t found a single problem in it.
So, in short, I would highly recommend you to go for this masterpiece!
4.7
Choosing a perfect WordPress theme for your blog is difficult!
I have personally faced this problem right from the start of my blogging career but recently, I got to know about the Kadence theme.
Now this problem has been solved once and for all.
It is the theme that I wanted right from the start of my blogging career.
It helped me design my website beautifully without using any bulky page builders.
Want to know how? If yes then read this unbiased Kadence theme review till the end.
Now let’s dive right into it.
What is Kadence theme?

Kadence theme is a multipurpose WordPress theme that can help you design any kind of WordPress website ranging from a sweet blog type website to an E-commerce site that consists of a lot of pages.
It helps you build awesome-looking websites without compromising a bit on your website speed.
You can easily build a beautiful website with this theme without using any bulky page builders like Elementor.

For that, you just have to use the Kadence blocks plugin along with this theme, and see the real potential of the Gutenberg editor.

Stay tuned to know more about Kadence blocks!
This theme is a freemium theme which means that you can also use it for FREE on your blog.
The best part?
Unlike other WordPress free themes, the free version of this theme comes with an ample amount of features that help you build a beautiful blog.
However, if want more functionality like adding anything anywhere on your website even on unaccessible places, and many other features then the Kadence Pro has got your back.
Why you should use Kadence theme on your blog?
There are a lot of reasons why I love the Kadence theme.
Even I have ranked this theme as the #1 GeneratePress alternative in my GeneratePress alternatives article.

However, telling all the reasons in a single article is not possible. So, here are the 5 main reasons why I love this theme so much:
1. Superbly fast theme
Kadence theme is super fast and it beats the majority of free and paid WordPress themes.
It comes with a lot of website performance optimization settings that can help you load your website super quick.
I have done the Kadence theme speed test later in this article. So STAY TUNED!
Along with that, it removes the load of heavy page builders from your website which also contributes in making your website load faster.
2. A lot of integrations
Kadence theme comes with a huge amount of 3rd party tools and plugins integrations like:
So, you can easily integrate the Kadence theme with any of these tools to increase its functionalities.
3. Drag and drop header and footer builder
Kadence theme comes with a drag and drop header and footer builder.
This is one of the biggest features of this theme as many popular WordPress themes don’t have it till now like GeneratePress.
The best part?
It also comes in the free version of this theme too. Just in the premium version, you would get an additional 12 header addons to add to your website header.
I will give it step by step tutorial of this feature later in this article.
So stay tuned!
4. Perfect for E-commerce and membership sites
Kadence Pro is the best WordPress theme to make your eCommerce store or membership-based site.
It comes with a lot of features like adding an account option to your website’s header, designing your store page, cart option, and more.
So, if you have a plan to make either an eCommerce store or a membership-based website then go with Kadence pro.
You won’t regret it!
5. Best Free WordPress theme
The Kadence free theme is the best free theme available in the whole WordPress directory till now!
No other free theme comes even nearby in terms of features and speed to Kadence.
I have tried multiple free themes in my struggling days and found every free theme was lacking a lot of features.
But with the free version of the Kadence theme, you would get all the features that a beginner blogger needs to make a beautiful-looking website.
Is Kadence a good WordPress theme?

Kadence is not a good WordPress theme indeed it is the best WordPress theme that I have ever used in my blogging journey.
Yes, I know that some bloggers are spreading a lot of hate towards this theme by telling their audience that it is basically a copy of some other theme.
I won’t name anyone here but would tell you to stay away from these kinds of bloggers.
I have been using this theme for the last 5 months and recently upgraded it to its premium version.
Trust me it is one of the best WordPress themes that I have ever used.
Kadence theme Speed and Performance test
Now it’s time to test the real speed and performance of the Kadence theme. Where does this theme stand in front of big branded WordPress themes?
Let’s test it:
Kadence speed test
For the speed test, I am testing this website where I am using the Kadence pro theme along with Kadence blocks pro.
Along with that, I am using premium hosting from Hostinger and WP Rocket along with the Kadence theme.
Here is my website’s GTmetrix score:

As you can see all the Core web vitals are in control and I have got an A grade on GTmetrix.
This is great as I am using shared hosting to host this website.
Next, it is time to test my website on Google Page Speed Insights.
Here is its page speed score on the desktop.

And here is its page speed score on mobile.

You can see in both the speed tests the score of my website was great and can even get better if you are using a better hosting than mine.
Because in shared hosting you get a comparatively slower server response time which affects your page speed scores negatively.
So, if you want fast website speed then check all the three things:
Kadence theme speed features
Kadence is one of the fastest WordPress themes, its code is regularly updated and is not bloated at all.
However, if you want to improve the speed of Kadence more then here are performance settings that you get in the Kadence theme:
1. Load gravatar locally
Gravatars are the images that you get when someone leaves a comment on your website.

The image appears only when the commenter has submitted his image on gravatar.com.
However, fetching the image every time from Gravatar can impact your website especially when your website gets a lot of comments.
So, to fix that problem Kadence pro comes with the feature to fetch the gravatar locally from your server.
You can simply turn it on by going to the Kadence section under the appearance tab.

2. Performance optimization settings
Yes, you get even more performance optimization settings in the Kadence theme.
Best part?
It is also available in the free version too!
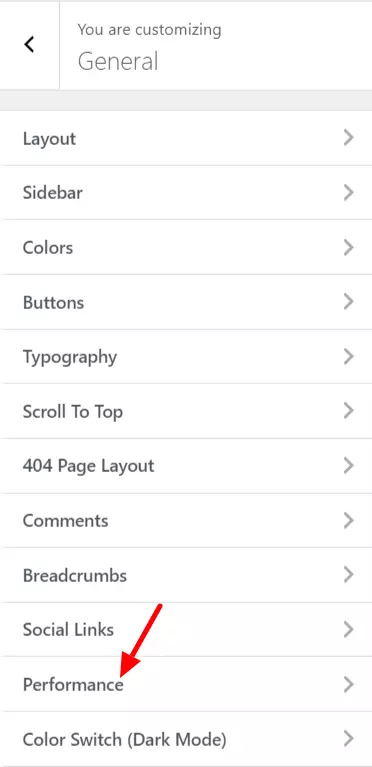
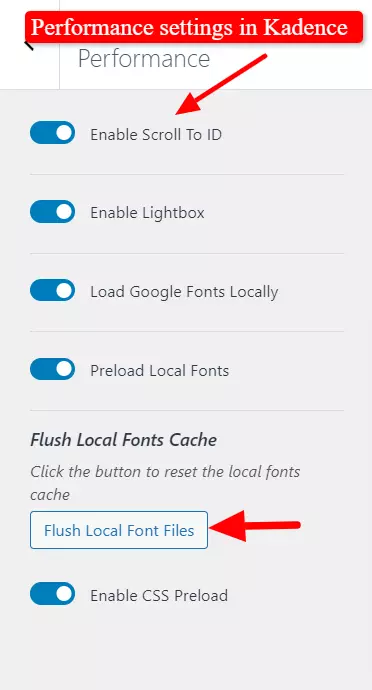
To access these settings just go to the customizer page of your website and go to the performance settings under the general tab.

After that turn on all the settings there and click on the flush local font files button.

And that’s it.
3. System default fonts
Fonts are the killer of your website speed it can make your fast-loading website slow.
If you are using Google fonts on your website then every time you load your website the font would be fetched from Google and it would slow down your website.
A simple solution to this problem is using a local font on your website which you can easily do in the Kadence theme.
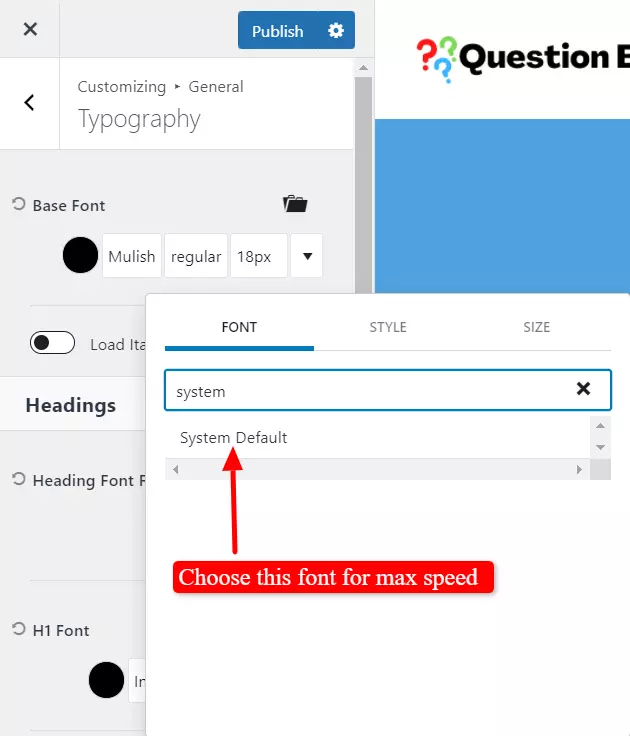
However, if you want a more fast-loading font then you can set your website font to the system default option.

This option means that your website would show the default font of the device from which your website is accessed.
So, the loading time of the font would be removed and it would make your website faster.
But I still prefer the muli font over this option for my website.
Kadence theme features
You get a lot of features in both Kadence free and pro versions which makes it hard for you to decide whether you go for the free or pro version.
I have been using the pro version for the last 2 months and now I know all the feature differences between the free and pro version of this theme.
So, let’s discuss the features of both the free and paid version one by one:
Features present in Kadence free theme
Here are all the features that you get in the free version of the Kadence theme:
1. Drag and drop header and footer builder
This feature of the Kadence free theme completely differentiates it from other free themes in the WordPress directory.
To build the header of your website first go to your WordPress dashboard and click on customize option under the appearance menu.

It would redirect you to your website’s customizer page and there click on the header option.

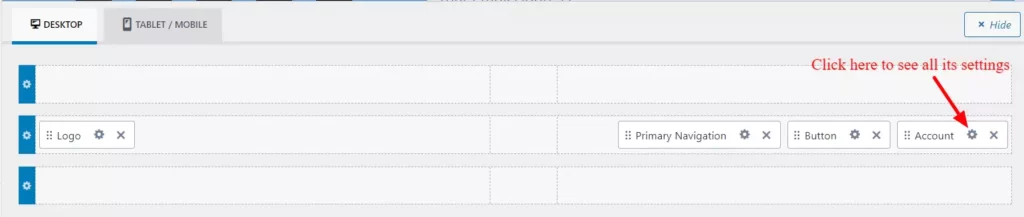
After going there you would see the drag and drop header builder at the bottom.
You get in total three rows in which there are three columns which you can add to your website header.

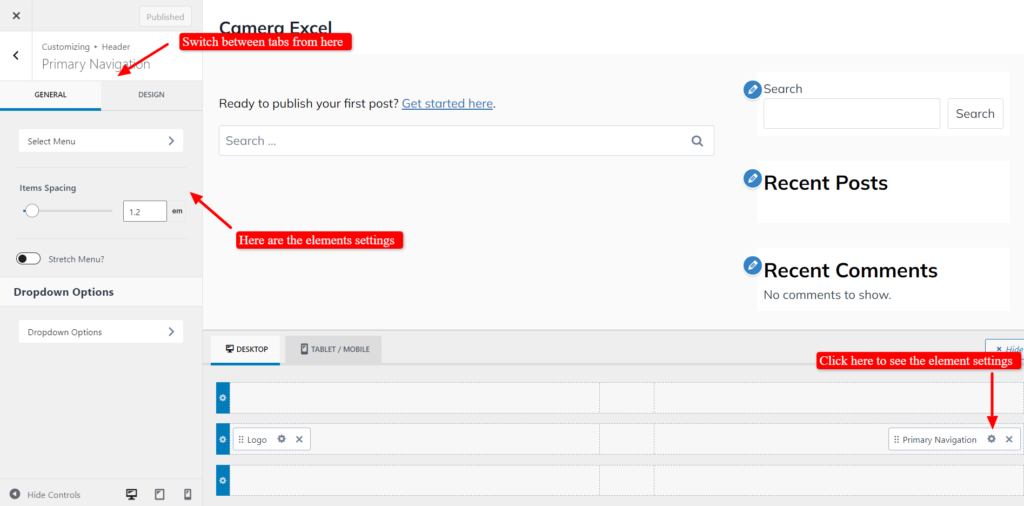
In the free version you get 7 elements which are:
To add it just drag and drop to the row you want to add it.
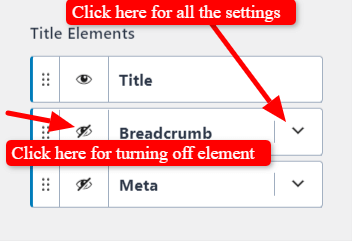
Next to see the individual settings of the elements click here. In the individual settings, you get two tabs which are the general and design tabs.

In the general tab, you get features like layout, spacing, etc and in the design tab, you get the designing aspects like typography, color, and other designing features.
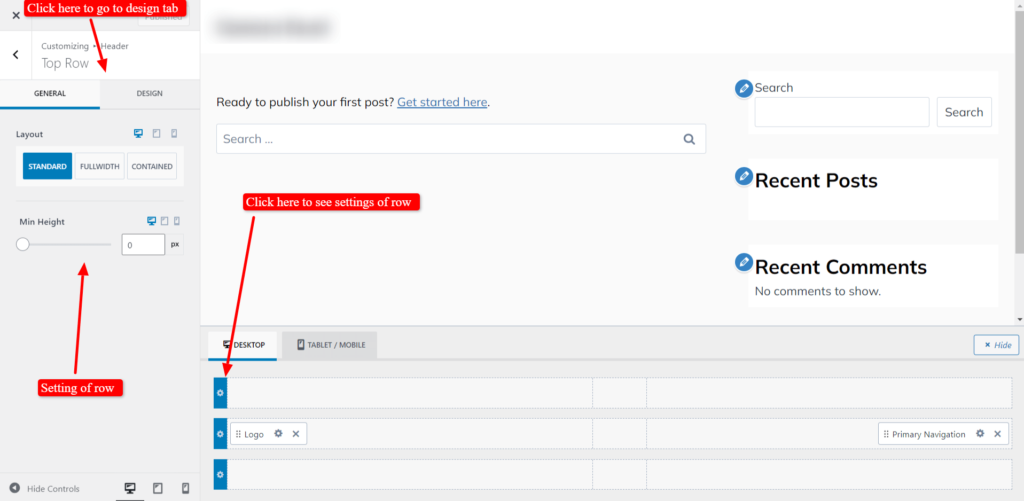
Along with element settings you can also see the settings of each row of your website header.
For that click here.

There you can tweak its layout and minimum height and in the design tab, you can design each row.
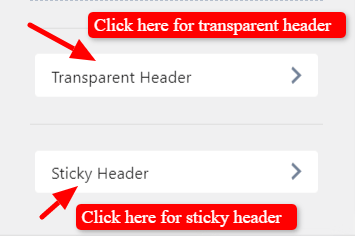
Along with all these features, you can make your website header sticky which means that your website header would follow as you scroll down on your website.
Also, you can make it transparent too in the Kadence free theme.

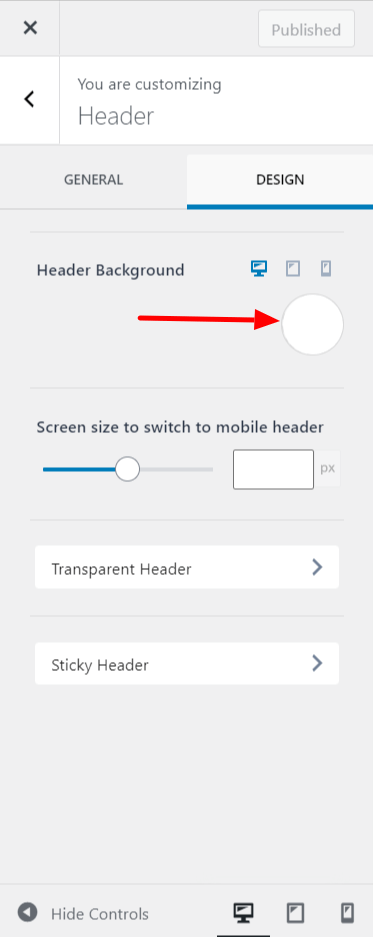
You can even see and customize your website’s mobile header by clicking here.

Even you can also change your header color by clicking on the design tab and choosing your header color from here.

Similar to the drag and drop header builder you get a drag and drop footer builder in Kadence theme too.
Also, in the footer builder, you get three-column and three rows.

You get all these widgets to add to your footer in the Kadence free version:
Similarly, you get individual widget settings in the footer too by clicking here.

Also, you can tweak the settings of each row as well by clicking here.

However, in the footer, you can add different widgets whose alignment you can change from here.

You can even add elements to each widget directly on your website customizer page by clicking here.

This is a feature that I have never seen in a WordPress theme till now!
2. Color settings
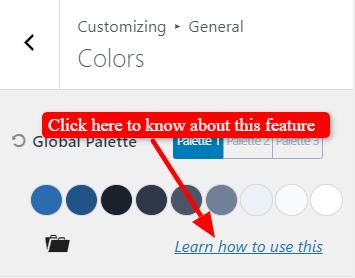
To tweak the color settings in your Kadence free theme first go to the general tab and under that click on the colors option.

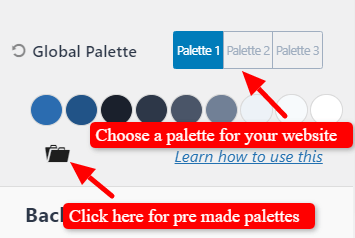
Kadence free theme comes with a global color palette that you don’t get even in many premium WordPress themes.
Here you get three different types of color palettes and you can also choose from the custom-made color palette from here.

Also, you can learn about the Kadence color palette from here.

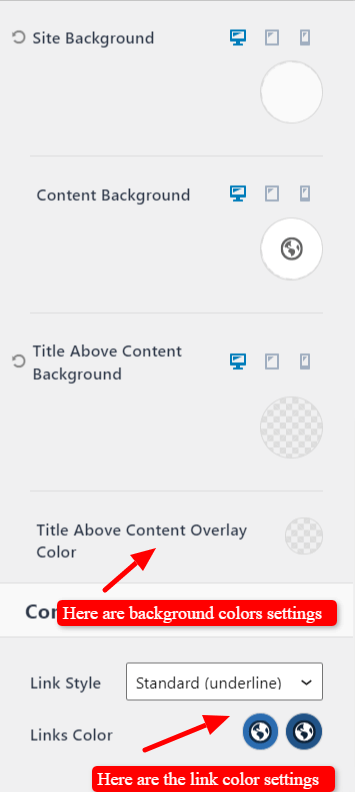
Along with that, you can change your website background colors from here.

Even you can change the style and color of your website’s content links in the Kadence theme free version.
3. Typography settings
To change the typography settings of your website you have to go to the general tab and under that click on Typography.

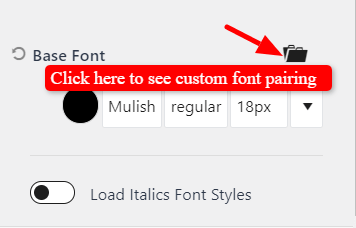
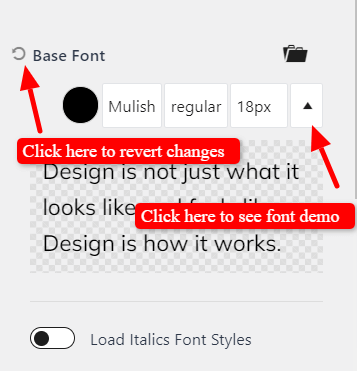
After going there the first thing you can change is the typography settings of your website’s base font.
You can change its color, font type, style, and size. Also, you can see the custom font pairing by clicking here.

Also, you can revert back any change on your website by clicking here.

You can also see an example of how your font will look on your website straight on your website’s customizer page.
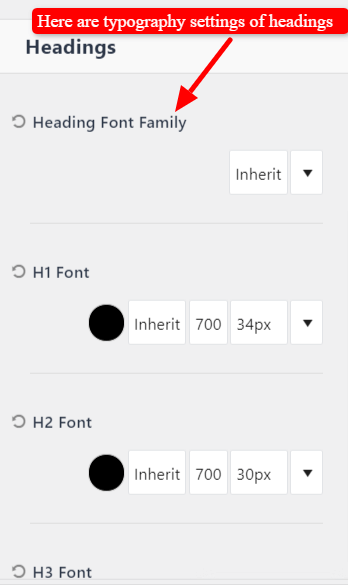
Along with the base font, you can also change the typography settings from H1 to H6 font.

Along with that, you get other font settings as well in the Kadence theme which you can see in this picture.

4. Page, Post and Search page layouts
Kadence free theme also gives you the option of customizing layouts of page, post, and search results page.

First, let’s discuss the page layout tab, for that click on the page layout tab.
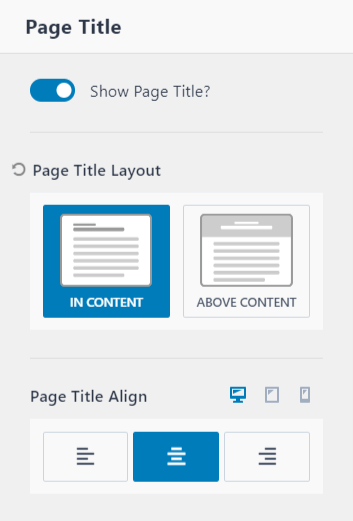
After going there you will first get an option to choose whether you want to show page title or not.
Next, you have to choose the page title layout, you have two options first is in content and the second is above content.
I use the in-content alignment on this blog.

Next, you have the title alignment setting you can align your page title left, right, or center.

After that you can see the title elements which are:

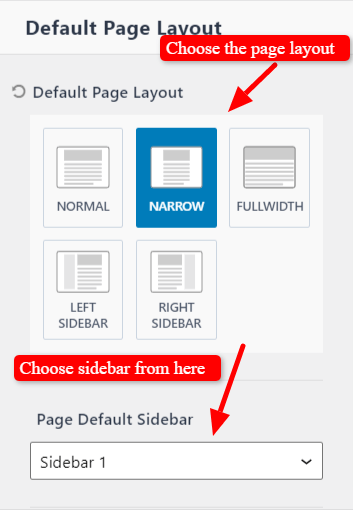
The next thing is the page layout tab which consists of 5 different layouts:
You can also choose which sidebar you want to show on your website pages.
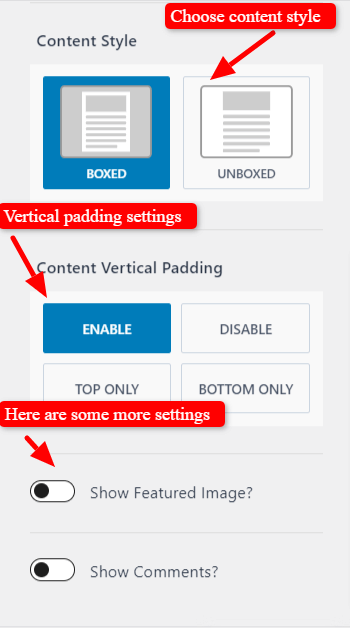
Along with that, you can also choose between the boxed and unboxed content styles.

Also, you can choose whether you want to show featured image and comments on your website pages.
You can even change the design elements of your page like the color and typography of your page title, breadcrumbs, and meta description as well.
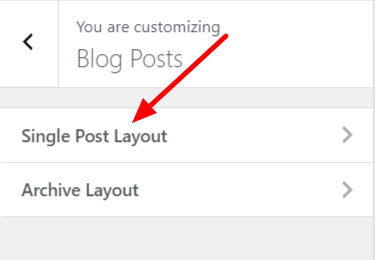
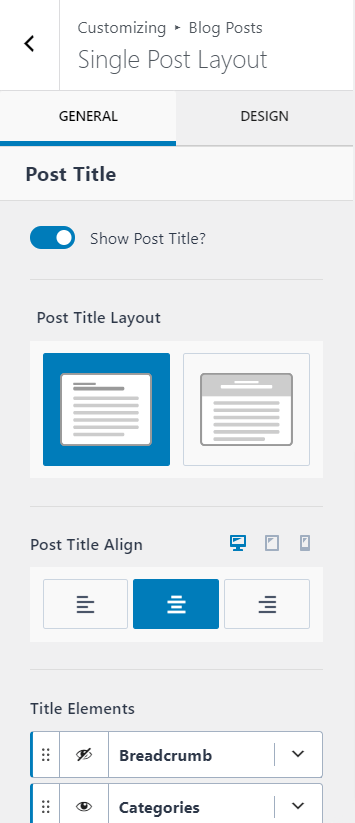
To change the layout of your blog posts you first have to go to the blog post tab and choose the single post layout option.

You get almost similar settings as you have got in the page layout tab with some additional settings as well.

For example, you can show you post tags in your blog posts, show the footer area in boxed mode, show post author box, post navigation, and even show related posts too.

All of them are totally FREE!
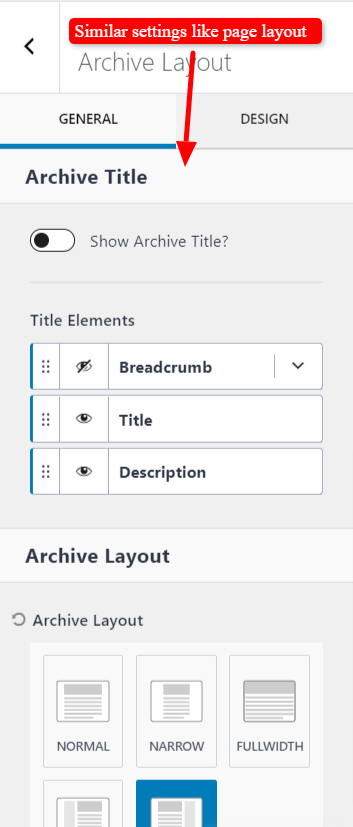
Similar to that in the archive page layout you get almost the same settings as we have discussed till now.
Here is the image depicting all the settings that you can change on your website’s archive page.

You can also change the layout and design settings of your website’s search results page too.
Here are all the settings that you get in the search results tab.

Also, you can change the layout of your website’s 404 pages for that go to general tab > 404-page layout.
Here are all its settings

5. Starter templates
You even get starter templates for free with the Kadence theme.
Yes, you heard it right!
To see the starter templates present in Kadence free theme you first have to download its starter templates plugin.

After that go to the Appearance tab under that click on Starter templates.

There you would get templates for both Gutenberg editor and Elementor Page builder
You can change it from here.

You get some starter templates for free in Kadence and those that are only available in the pro version would be marked as pro like this.

So, you can easily import any of the free templates on your website, do a bit of customization, and you are done.
It would protect you from the hassle of designing your website from scratch.
6. Kadence extra features
Along with all the features that we have discussed till now you get a lot more in the free version of Kadence.
Here are all the extra features that you get in the free Kadence theme:
You get a whole big bunch of features in the Kadence free theme.
So, you might be thinking that what extra would Kadence pro offer?
Let’s see it all in-depth:
What extra does Kadence pro offer?
Here are all the features that you are going to get in Kadence pro:
1. Header addons
The first and major thing that you get in Kadence pro is its header addons.
In the Kadence premium, you get in total of 12 header addons or elements that you can add to your website header.

Let’s discuss all of them one by one:
Account option in header
This is the feature that every eCommerce website or an online course website should have.
But sadly this feature is not available in the majority of premium themes present on WordPress.
However, you get this feature in Kadence pro and not only this but also you can customize it to the level best extent.
For adding an account option just drag the add-on from here and add it to the row to which you want to add it.

After adding it just click on the setting logo from here to see all its customization options.

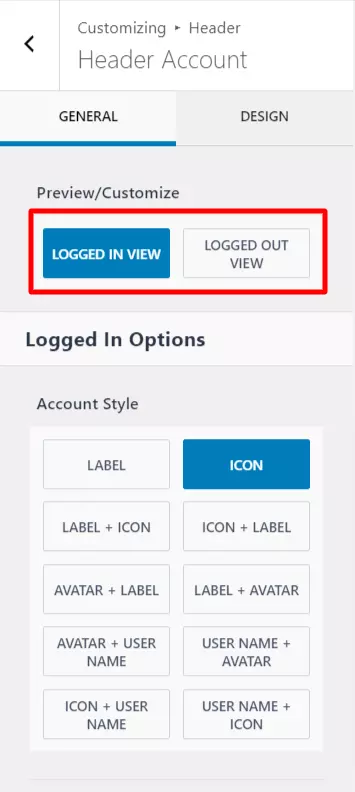
With the first option, you can see how the account option will look like in logged in view and logged out view.

Both of them have different customization options.
First, let’s see the logged-in options. Here you will first get the account style option where you can choose from a lot of account styles.

I personally like the Username + Avatar style as it looks great.
After that, you can make the account option on your website look like a link or a dropdown menu.

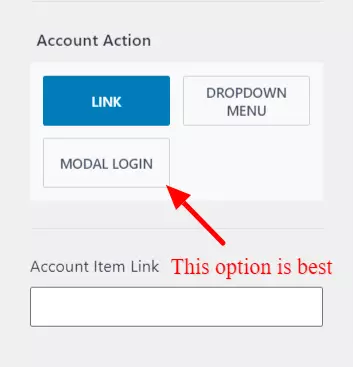
Next, in the logged-out option, you first get some account styles, types of account icons to choose from, and some other options.

However, the most important setting out of them is the account action option.

This option lets you choose how users will log in to your website. I personally choose the modal option which shows a popup to log in or signup to your website.

You can even choose the other two according to your needs.
Also, you can change the color and other designing features of both log-in and log-out settings by switching to the design tab.
Divider
The divider is another add-on that you can add to your website header. It helps you separate elements of your website’s navigation bar and makes it more attractive.
In total, you get 3 dividers to use in your website’s header which is more than enough.

To see the settings of the divider just click here and you will see all the settings that you can tweak to make it look great.

Contact options
Contact options are a super important thing to add to your website’s header if you are running a local business website.
You can easily add it to your website header by using the Kadence pro theme.
Just drag and drop it to your header row and after that click on the settings icon.

You can add your phone number, working hours, email address, and office address.
It helps you get more customers for your local business.
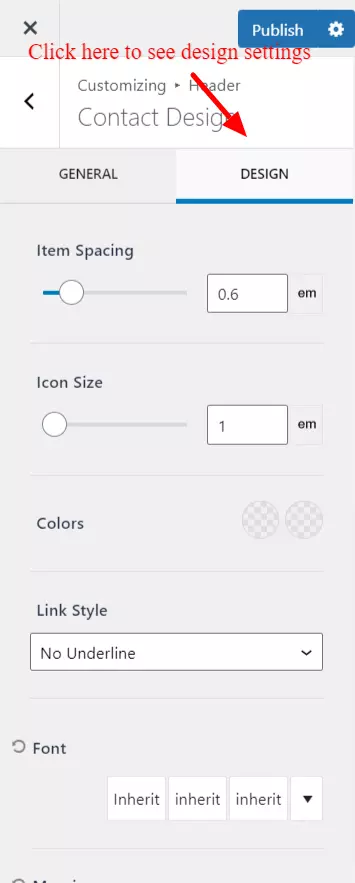
To change the design of the contact options just click on the design tab and you will get all the settings to design it.

Toggle widget options
Don’t want a big and bulky navigation bar for your website? If yes then use the toggle widget header add-on.
Here is how it looks on your website, to change its looks and other settings click here.

Search bar
In Kadence premium you can also add a search bar to your website header.
For that, just drag and drop this add-on on the row you want to add it and click on the settings icon to see its customization options.
Here is how it would look on a website.

Along with these header addons, you get some more header addons which are:
So, in short, you get a plethora of header addons in the Kadence premium version.
2. Conditional headers
This is one of the most recent features of Kadence premium which its users were waiting for a long time.
It helps you display different headers on different parts of your website.
Here are some benefits of using it on your website:
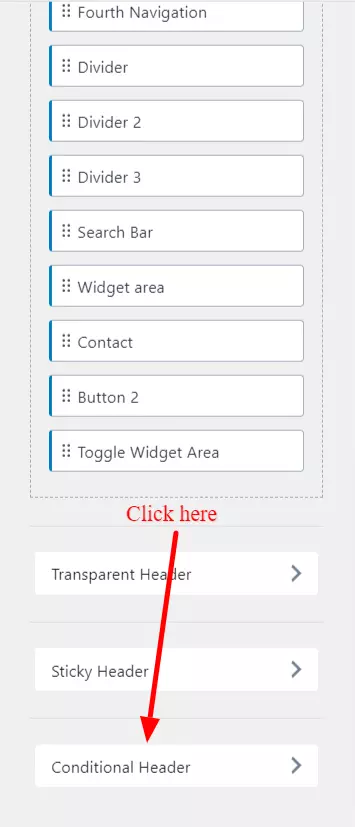
To enable this feature first go to appearance > Kadence, scroll down and enable this option.

After that go to your WordPress customizer page and under the header tab, click here.

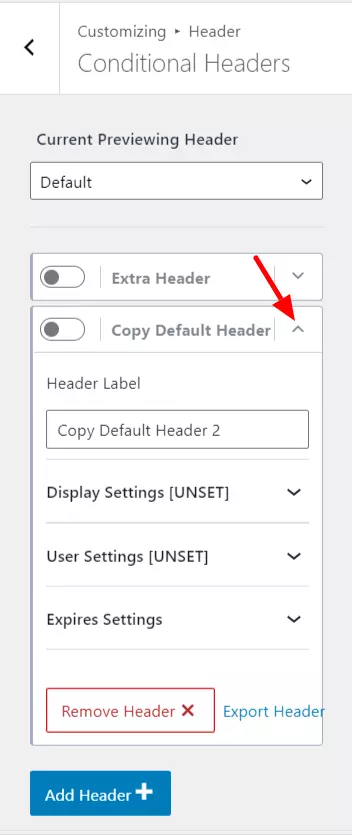
To add a new header to your website you have to click on the Add header button.

There you get three options which are:
I would go with the copy default option for this blog post.
Just click here to reveal all its options like display settings, user settings, and expiry settings for the conditional header.

Open the display options and after that, you can choose on which page you want to add the header and which you want to remove it as well.

Also, you can add multiple rules for showing the header and also tweak its exclude settings as well.
Next is the user settings here you can choose which users on your website you want to show that header to.
Whether it is the logged-in user, logged-out user, Administrator, or any other user.

Similar to the display options you can add multiple rules and can also add the exclude settings as well.
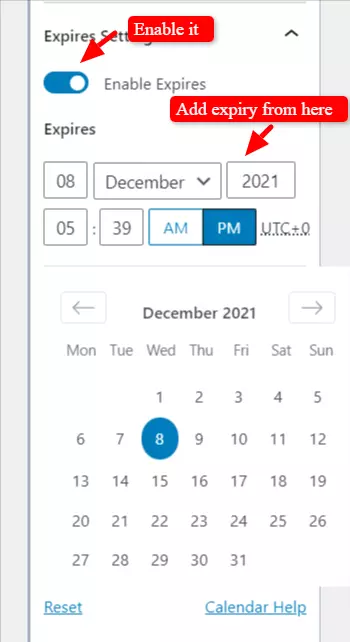
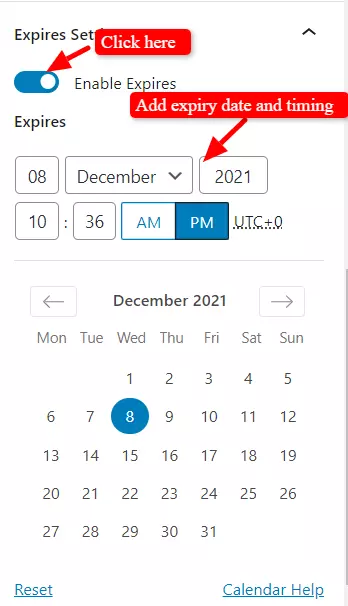
Even you can turn on the expiry of that header by clicking here and after that just add the date and time of the header expiry.

After doing all this you can add this header to your website by clicking here.

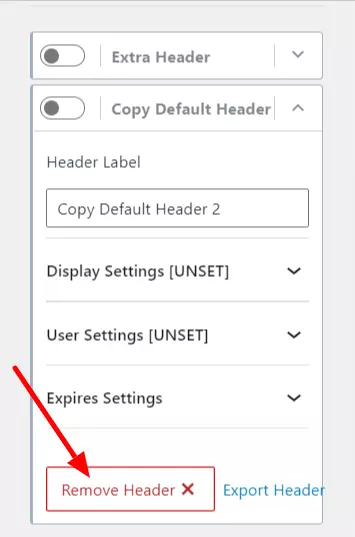
And to delete it click here.

To customize the conditional header go to the current previewing header section, choose the conditional header and click on the confirm, save settings button.

After that, the customizer would be reloaded and you would get the conditional header to customize.
3. Hooked elements
This is the feature of the Kadence pro theme for which I invested in Kadence pro.
Here are some awesome things you can do with the help of Hooked elements:
I have created an affiliate disclosure for my blog posts with the help of Hooked elements from Kadence.
Here is a step-by-step tutorial on how you can use the Elements feature of Kadence pro to add wonderful things to your website.
First, go to appearance > Kadence and turn on this option. After that go to the elements section under the appearance tab.

After going there add a new element by clicking here.

Here you’ll get three options default, fixed, and HTML editor. I will discuss the fixed and HTML editor option later on. So, click on default.

Next, you can add the title and design the element and click here to see its settings.

The first setting is for the placement of the hook you can add the element wherever you want to such as in the header, before content, after comments, and more.
I will go with the before entry content as I want to display the affiliate disclosure just before my blog content.

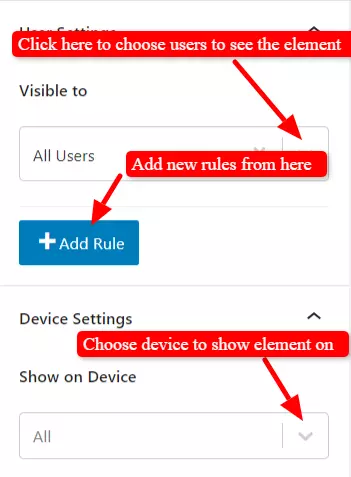
Next is the display settings which help you choose where you want to display that element on your website.
Also, you can choose the posts or pages which you want to display the element based on their category, author, and more.

Next is the user settings which help you choose which users on your website would see the element.

After that, you can choose which device you want to show that element on from the device settings tab.
Along with all this bunch of settings you can also add expiry to that element as well.

To know more about Kadence Hooks you can read my step-by-step tutorial on Kadence Hooks.
Fixed elements
The next type of element in Kadence pro is the fixed element which can help you add fixed elements to your website like a fixed banner on the top, email form at the bottom, and more.
Similarly, you can create the fixed element like the default one and after that, you can choose its placement and other settings similarly as I have just discussed above.

Similarly, you can also make the HTML editor element as well.
4. WooCommerce features
Kadence free theme gives you a bit of Woocommerce options to make your online store but if you really want to make a beautiful looking online store then you should definitely upgrade to Kadence pro.
Here are the WooCommerce features that you get in the free version of the Kadence theme:
These features are enough if you want to create a simple and sober store but if you want more unique features then Kadence pro has all of them in it.
To enable the Kadence premium WooCommerce Add-on just go to the Kadence tab under the Appearance section.

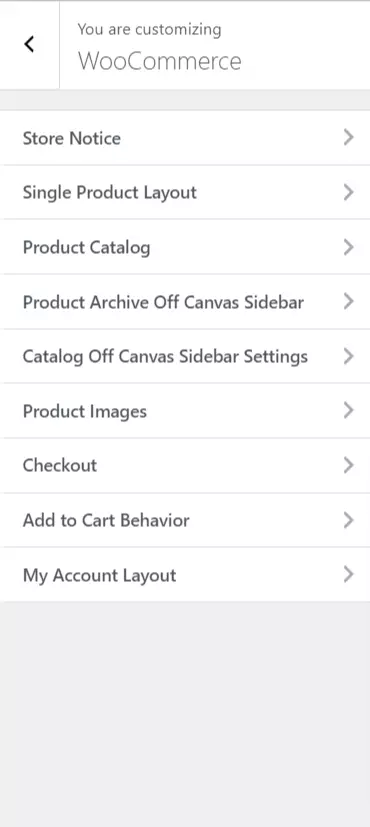
Next, go to the customizer page of your website and click on the WooCommerce tab.

Here are the WooCommerce addons that you get in Kadence premium:
Along with that, you get some additional pro settings inside every tab as well.
Pop up cart
This is a feature that you get in almost all the online stores out there on the web.
But Kadence is one of the first themes to give this feature inbuilt which is great.
To enable this setting go to add to cart behavior tab under the WooCommerce tab and turn on this setting.

After enabling this option whenever you click on the add to cart button this type of popup would appear.

Note – The “Free Shipping” text is created with Kadence elements.
Custom design for shop page
In Woocommerce you don’t get the option to customize the shop page of your online store.
But in the Kadence premium theme, you actually get this super unique feature.
To enable this feature just go to the product catalog tab, scroll down and turn on this option.

It would show your custom-made shop page instead of the pre-made WooCommerce shop page.
Sticky add to cart option
Another inbuilt unique feature from the Kadence premium theme.
This feature lets you add a sticky add to cart banner on your store’s sidebar which would help you take the conversions of your online store to next level.
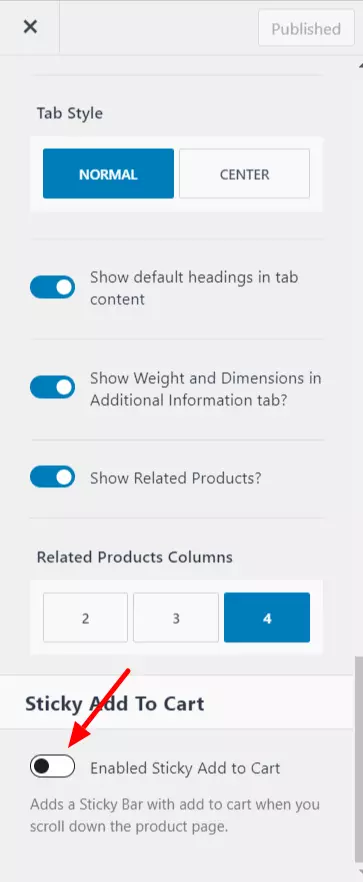
To enable this feature on your online store just go to the single product layout tab, scroll down and turn on this option.

5. Mega menu
Mega menu is another feature that you get in Kadence premium which you can easily make for your website with the help of this theme.
To add this feature first go to the Kadence section and enable this option.

After that go to the menus section under the Appearance tab and click on this button to see the menu item settings.

In the menu options you get two types of settings:
First, under the label settings, you get hide text label, disable link, and menu item icon settings.
Out of them, I like the menu item icon settings which can help you replace the text link of your website menu with icons.

For that, you just have to choose the icon you want to add to your website menu. Next, you can choose the side, color, and size of the icon.

Along with that you also get the highlight label settings which you can tweak from here.

Next is the mega settings from where you can enable the mega menu on your website.

You can change its width, columns, layout, background, padding, and more from here.
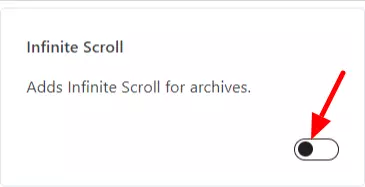
6. Infinite scroll and dark mode
Infinite scroll and dark mode are two more features that you get in the Kadence premium theme.
First, let’s talk about the infinite scroll, Infinite scroll is a feature that helps you load content on your blog continuously without the need for pagination.
To enable infinite scroll on your Kadence premium theme turn on this setting.

After enabling it, go to your website’s customizer page and in that go to the infinite scroll tab under the general tab.
Here are all the settings that you get under the infinite scroll tab.

Now let’s talk about the dark mode feature which is present in very few WordPress themes.
And Kadence Premium is one of them.
To enable this feature on your website just turn on this option.

After that go to the color switch tab under the general tab. Just turn on this option and it would add a fixed switch on your website for switching into light and dark modes.

Also, you can add the dark button to the footer of your website as well.

You can read this tutorial by Kadence to know how to properly add this feature to your website.
Wait the list doesn’t here! Along with all these features here are some more features that you get in Kadence pro:
So, in short, Kadence Pro offers you a lot of unique features that would help you do a lot of crazy things.
And all that without writing a single line of code!
Kadence theme integration options
Kadence theme can be easily integrated with a lot of 3rd party software and plugins.

You can easily integrate this theme with Gutenberg or Elementor or Beaver builder to design it to the next level.
You can use it with WooCommerce to build your online store or use it with LifterLMS or Learn Dash to build membership-based websites.
Along with that, you can integrate this mind-blowing theme to other 3rd party plugins like Give, The event calendar, tutor LMS, bbPress, and more.
Kadence theme SEO options
Kadence theme is fully SEO friendly which can help your website rank on the top of Google with ease.
Here are the SEO features that you get in the Kadence theme:
Kadence blocks plugin
Click to Tweet
Kadence blocks is a Gutenberg-based page builder which adds additional blocks to Gutenberg editor which helps you design your website from scratch.
It lessens the load of bulky page builders like Elementor from your website and makes it super fast without compromising a bit on your website’s design.
Like the Kadence theme, Kadence blocks also have two versions first the free version, and the second obviously the premium version.

Here are the features that you get in the free version of Kadence blocks:

Now it’s turn for the Kadence blocks pro. Here are the features that you get in Kadence blocks pro:
Along with that, you get a lot of additional options inside each block in the premium version which help you customize it even more.
Also, all the blocks have the intelligent load feature in them which loads CSS and Javascript only when it is needed and for the specific block that you are using.
And because of this feature, this plugin won’t hamper your website speed much.
So, if you are a beginner blogger then go with the Kadence blocks free it is more than enough for you.
But if you want advanced features like modal, animation, and more then Kadence blocks premium is highly recommended!
Along with that both Kadence theme and blocks are super updated and have a helpful community that gives suggestions to its developers about what features they want in this theme and plugin.
So, kudos to Kadence for this!
Kadence theme documentation and support
This is an aspect where I feel that the Kadence theme is lacking a bit. It is because they have a very small team as compared to other popular WordPress themes.
They have been in this business of WordPress themes since 2013.
They have to build a lot of themes till now but no one can match the popularity which Kadence has gained.
However, the thing which I liked the most in KadenceWP is that they accepted that they are working hard to provide support for both their free and premium customers.

There are three ways to contact Kadence WP. First is the premium ticket where you can ask your question and get support from the Kadence staff.

You can read their premium support tickets page to know more about it.
Also, along with their premium support, Kadence provides support to their free customers too which no other free WordPress theme offer.

Next is their responsive community forum where you can find your query and get answers to it.

Or you can ask your query there and you would get its answer as soon as possible.
And the last way to contact Kadence is by using the contact form on their website.

Also, you can see their documentation page to know more about the Kadence theme features.

The documentation page of Kadence is quite scattered but surely you will get in-depth guides about your queries.
Along with that you can join the Kadence Facebook group and ask your queries there.

I strongly believe that the KadenceWP team will soon fix the problem of their support and make it top-notch as well.
Like the other aspects of this theme.
Pros and cons of Kadence theme
Pros
Cons
Pricing plans of Kadence theme
Kadence theme is a free theme that you can download from the official WordPress theme directory.
It has enough features that can help you make a decent-looking website.
However, if you want more features then Kadence pro has it all.
The best thing?
It won’t make a hole in your pocket with its pricing because it is super affordable.
The Kadence pro addon comes at a mere $59 for 1 year with all its updates and premium support.

However, if you want more value in less pricing then go with the bundles that Kadence offers.

You get three bundles at Kadence:
*Pricing may vary
I would highly recommend you to go with Kadence essential addons bundle because it has both the Kadence theme and blocks premium which would help you design a beautiful-looking website.
However, I know as a beginner you might not have that much money so in that case, you should definitely go with the Kadence premium theme and pair it up with Kadence blocks free.
You can read my Kadence theme promo code article to get 10% off on all the Kadence Pro plans.
It would also make a great combo to design your website.
Is Kadence premium theme worth it?
Yes, the Kadence pro theme is totally worth it.
And I am not saying this out of fluff because I have been using the Kadence pro theme for the last 2 months and till now I have tested almost all its features.
It is a fast, SEO-friendly, conversion, and user-optimized theme which comes with a lot of features that make every penny of yours on this premium theme worth it.
Kadence theme alternatives
Kadence is a great theme that has gained so much hype in a short span of time.
However, I know you might want to try some of its alternatives too.
So, here are my three favorite Kadence theme alternatives:
1. Astra

Astra is a great theme by Brainstorm force. Similar to Kadence, Astra provides you with an ample number of features even in its free version.
However, Kadence free theme comes with far more features than any free theme available on WordPress.
Also, not only in the free version but in paid version Kadence theme has much more features to offer than Astra pro.
And that’s why bloggers have to use page builders to build websites with Astra theme.
Here are the features that you would get in the Astra theme:
2. Generatepress

Generatepress is my second favorite theme after Kadence and that is the reason why I have done a comparison between GeneratePress free and premium versions on my website.
However, the sad truth about the Generatepress theme is that it is quite old-looking and if you are not a full-fledged developer then you would have a hard time making it look as you want.
Also, the free version of this theme is quite limited in terms of features than Kadence free theme.
However, in terms of speed Generatepress gives a neck-to-neck fight to Kadence and in some aspects beats it too.
Here are the features that you get in the Generatepress theme:
3. Neve

Neve is the theme that has some kind of similar features that Kadence offers.
Like the header builder, page title builder area, and more which I really like in this theme.
However, still, it lacks a lot of things which is present in Kadence.
Here are some features that you get in the Neve theme:
Frequently Asked Questions
Over to you!
Kadence theme is my favorite WordPress theme and for me, there is no alternative to it.
Both its free and paid version has a lot of features in them.
You can go for the free version if you are just starting out but if you want to take your site design and user experience to the next level then go with its premium version.
Now you tell me in the comments which WordPress theme you are currently using on your blog?
Also, one request share this blog post on social media so it could reach more people.
Thanks in advance



